Section 2 - Basics
Section 4 - Advanced
Fancy Lists
Forms
Advanced Tables
Frames
Style Sheets
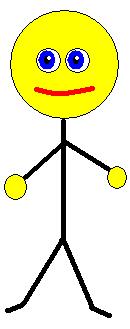
Image Maps
Why Image Maps?
Suitable Images
Select Hot Spots
The Code
Examples
You try it
Section 5 - Publishing
Section 6 - Extras
Appendices
 <area shape="Circle" href="#imhead" coords="65,65 55" title="Head">
<area shape="Circle" href="#imhead" coords="65,65 55" title="Head"><area shape="rect" HREF="#body" coords="58,120 69,240" title="Body">
<area shape="polygon" href="#rightarm" coords="17,171 30,185 57,165 57,139" title="Right Arm">
<area shape="Circle" href="#righthand" coords="15,187 12" title="Right Hand">
<area shape="polygon" href="#leftarm" coords="70,132 114,162 103,175 70,151" title="Left Arm">
<area shape="circle" href="#lefthand" coords="117,177 11" title="Left Hand">
<area shape="polygon" href="#rightleg" coords="58,234 62,253 29,310 0,317 2,306 18,299" title="Right Leg">
<area shape="polygon" href="#leftleg" coords="69,236 62,253 85,313 114, 321 115,311 98,301" title="Left Leg">
</MAP>
<IMG USEMAP="#smiley" SRC="smileman.jpg" BORDER="0" align=right>
