Section 2 - Basics
Section 4 - Advanced
Fancy Lists
Forms
Advanced Tables
Frames
Style Sheets
Image Maps
Why Image Maps?
Suitable Images
Select Hot Spots
The Code
Examples
You try it
Section 5 - Publishing
Section 6 - Extras
Appendices
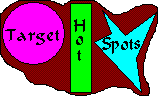
 Here's the unattractive but easily defined image map again. We'll use this to talk about the shapes of hot-spots and how to select them.
Here's the unattractive but easily defined image map again. We'll use this to talk about the shapes of hot-spots and how to select them.On this picture there are three areas which would make good hot-spots. The first is a circle, the second a rectangle and the last is a polygon. These are the three shapes we can target.
To target a part of an image, it is necessary to find the exact coordinates of the image. This is hard sometimes. Some graphics programs will tell you the coordinates. Microsoft Paint is an easy way to find points. On the bottom right of the screen little numbers tell the X and Y coordinates of the cursor. You could use another graphics program such as Photoshop to find coordinates too.
 Let's take a look at the three shapes and their coordinates. The first is the circle. There are two important numbers to know when plotting out a circle, the center and the radius. On our picture, the center of the circle is at 34,34 which means 34 pixels from the left edge and 34 pixels from the top. From there, the radius of the circle is 30 pixels. We define this area as "34,34 30" Those numbers will come in handy later. All circles defined this way must be perfectly round, not oval
Let's take a look at the three shapes and their coordinates. The first is the circle. There are two important numbers to know when plotting out a circle, the center and the radius. On our picture, the center of the circle is at 34,34 which means 34 pixels from the left edge and 34 pixels from the top. From there, the radius of the circle is 30 pixels. We define this area as "34,34 30" Those numbers will come in handy later. All circles defined this way must be perfectly round, not oval The second shape is the rectangle. Rectangles are incredibly easy to define. All you need to define a rectangle is the top left corner and the bottom right corner. On the picture to the left, the coordinates for the top left is 70,3, or 70 pixles from the left and 3 from the top. The bottom corner is 91,92. We will then define this rectangle as "70,3 91,92" and we'll use these numbers later. Any rectangle, including squares, may be defined this way.
The second shape is the rectangle. Rectangles are incredibly easy to define. All you need to define a rectangle is the top left corner and the bottom right corner. On the picture to the left, the coordinates for the top left is 70,3, or 70 pixles from the left and 3 from the top. The bottom corner is 91,92. We will then define this rectangle as "70,3 91,92" and we'll use these numbers later. Any rectangle, including squares, may be defined this way. The final shape is the polygon. This is a tricky shape to work with. Every point where the direction changes (defined in blue dots)must be plotted out. This makes polygons tricky to define. This polygon is defined by the following points. Starting at the top left - 102,10 125,35 156,11 136,58 141,92 94,42 111,33. If you are creating a polygon, be sure to start at a specific point and go around the circle.
The final shape is the polygon. This is a tricky shape to work with. Every point where the direction changes (defined in blue dots)must be plotted out. This makes polygons tricky to define. This polygon is defined by the following points. Starting at the top left - 102,10 125,35 156,11 136,58 141,92 94,42 111,33. If you are creating a polygon, be sure to start at a specific point and go around the circle.
Now that you know how to define the three shapes of image maps, you're ready to learn the code to put a map in your document.

|

|

|